本文最后更新于:2024年11月17日 晚上
节流(throttle)与防抖(debounce)
一个老生常谈的技巧,为了解决一些类似 搜索框提示,按钮点击等需要频繁触发的函数,这些函数会加重浏览器和服务器的负担,导致用户体验不好
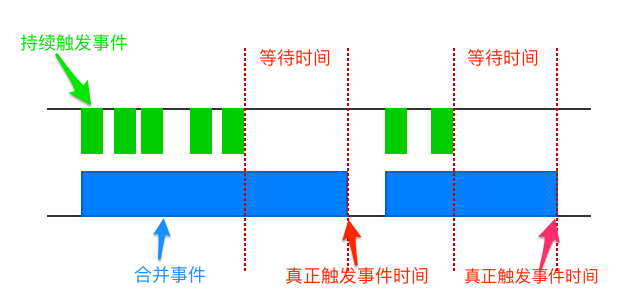
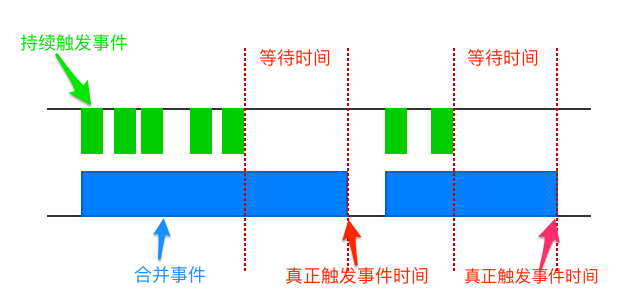
防抖 debounce
防抖就是给定一个时间和函数,在这个时间到了之后才会执行函数,但是如果在这个时间内又调用了这个函数,那么就会重新开始计时,直到没有再次调用这个函数,并且到达给定的时间
实现一个简单的debounce:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
function debounce(fn,delay,isImmediate){
var timer = null;
return function(){
let ctx = this;
let args = arguments;
clearTimeout(timer);
if(isImmediate && timer === null){
fn.apply(ctx,args);
timer = 0;
return;
}
timer = setTimeout(function() {
fn.apply(context,args);
timer = null;
}, delay);
}
}
|

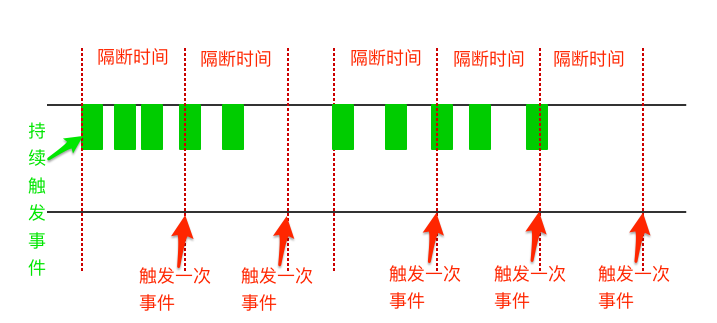
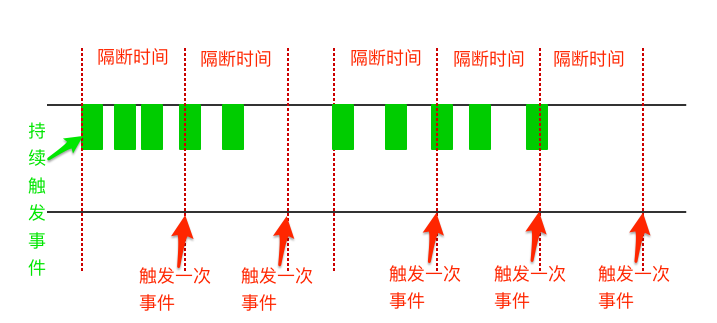
节流(throttle)
节流就是像一个止水阀,在规定的时间内,不管你触发了多少次事件,只有最后一个事件才会执行
简单实现:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
function throttle(fn, delay) {
var timer = null;
var timeStamp = new Date();
return function() {
var context = this;
var args = arguments;
if(new Date()-timeStamp>delay){
timeStamp = new Date();
timer = setTimeout(function(){
fn.apply(context,args);
},delay);
}
}
}
|